
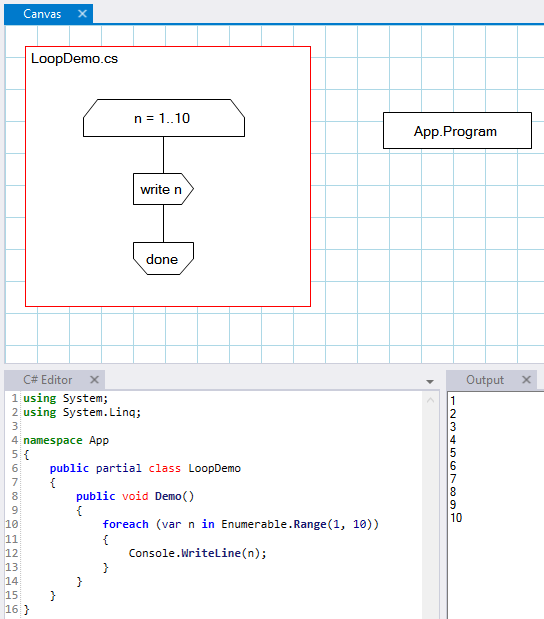
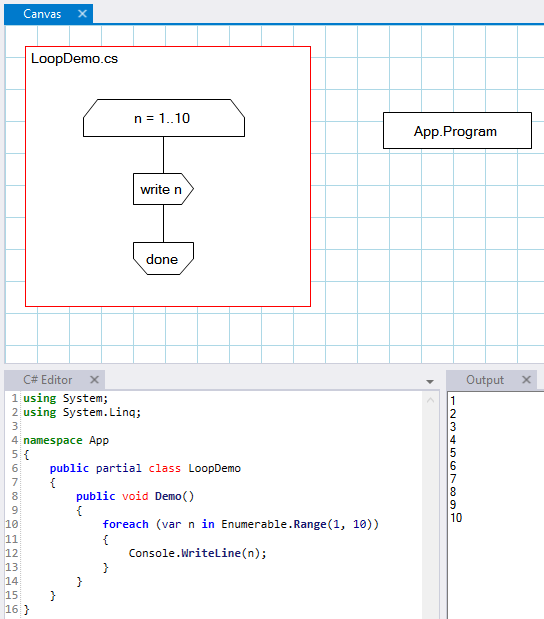
A simple example, but the “problem” is that the three Drakon shapes (begin loop, output, and end loop) each still have individual C# code-behind in each shape. For example, the begin loop has the code-behind:
var n in Enumerable.Range(1, 10)
My original idea was that the Drakon shape description should not define the language-specific syntax, instead that should be implemented by the developer in the code-behind.
In practice (and I’ve written a complex application in FlowSharpCode, so I know) it becomes unwieldy to deal with one-liner code behind, the result of which is that I tend not to use Drakon shapes, but that results in nothing better than a meaningless box with some code in it.
I’m also reluctant to put the code in the shape label (though this is supported) as again we’re now dealing with language specific syntax.
I’m also reluctant to create a meta-language for Drakon shapes, for example, something that could interpret:
n = 1..10
into C#, Python, whatever. What if the developer wants to write:
Count from 1 to 10
So, what I’m considering is letting the developer create the Domain Specific Language (DSL) so that they can expressively communicate the semantics of a Drakon shape and also provide the rules for how the semantics is parsed, ideally in an intermediate language (IL), for example, something that expresses a for loop, a method call, whatever.
The advantage to this is that the developer can create whatever DSL they like to work in, the IL glues it together into the concrete language.
Two things happen then:
- The DSL is interchangeable. Any IL can be super-composed into your DSL choice.
- The IL is language independent, so it can be de-composed into language specific syntax.
Item #2 of course imposes some significant limitations — what if a language doesn’t support classes, or interfaces, or yield operator, or whatever? I’m not particularly too concerned about that as a language-independent DSL/IL is more of a curiosity piece, as it becomes rapidly untenable when your code starts calling language-framework-platform dependencies.
However, I’d love to hear my readers thoughts on this DSL/IL concept I’m considering.